Esta mañana alguien me dijo: “Vaya, usar colores también es difícil en Excel”. Bueno, realmente no es complicado, pero sí es cierto que hay que tener unos conocimientos de base que, si no se tienen, hacen que todo parezca mucho más complicado de lo que es. Acompañaremos la explicación con el desarrollo de una pequeña herramienta para simular una imagen en Excel, solo por divertirnos. A esta sección la voy a llamar “Excel Recreativo”, en referencia a esa maravillosa sección de las matemáticas denominada “matemática recreativa“. Empezamos.
Colores: propuesta
Vamos a tomar un ejemplo, a ver qué sale. He descargado de internet una imagen libre de derechos que representa el maravilloso cuadro “Los Girasoles”, de Van Gogh. Es esta:

La imagen era mucho más grande. Sin embargo, para hacer algo asumible por Excel, la he reducido a un tamaño de 319×400 px (¡Qué haría yo sin mi Paint! ¡Vaya susto nos dio Microsoft esta semana! Menos mal que recapacitaron…)
La idea de esta entrada es partir de los valores de los colores de cada pixel para trabajarlos en Excel. Finalmente obtendremos una representación de la imagen en el propio Excel. Pero…
Empecemos por el principio
¿Cómo trata los colores Excel?
Podemos decir que Excel trabaja con los colores de tres maneras (notación decimal, RGB y HSL). Existe otra manera muy extendida (sin duda por su uso en HTML), los valores hexadecimales, pero Excel no interpreta directamente esta notación. Tampoco vamos a hablar de HSL en esta entrada.
En total tienes acceso a 16 millones de colores (exactamente son 16.777.216 colores), que corresponden a toda la paleta de 24 bits. La notación decimal consiste en nombrar a cada uno de esos colores con valores que van desde el 0 al 16.777.215. Así de sencillo. Pero dicho así, ¿cómo sabemos qué color es cada uno? ¿Hay que aprendérselo de memoria? Pues no. Más abajo cuento cómo se hace la traducción, pero antes un poquito de antecedentes y unas matemáticas muy sencillas.
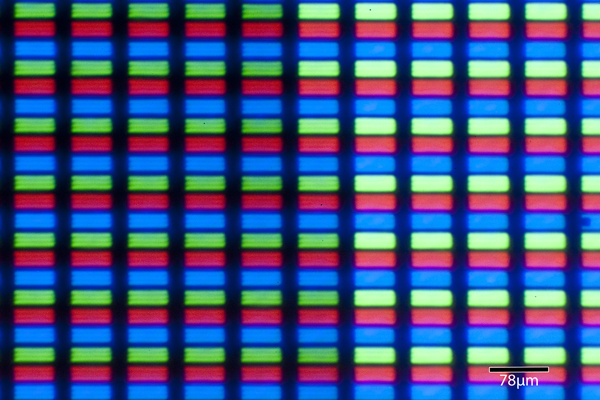
La notación RGB es la manera que tienen todas las pantallas del mundo para mostrarnos la información. Se basa en que nuestros ojos contienen unos tipos de células sensibles a la luz y al color. Estas son los conos, y hay tres tipos, cada uno de los cuales detecta respectivamente el color rojo, el verde y el azul. Con eso somos capaces de percibir cerca de 10 millones de matices dentro del espectro visible. Si estás interesado en ampliar información, puedes hacerlo en cientos de páginas de internet, como esta. Por lo tanto, en las pantallas, cada pixel (cada punto de información) envía una cierta cantidad de rojo, otra de azul y otra de verde, de manera que al verse juntos, nuestra visión los mezcla para componer el color correspondiente. Excel trabaja con una paleta de 8 bits de cada uno de los tres colores, de manera que podemos tener un valor del 0 al 255 de rojo, de verde o de azul.

Y llegamos a las matemáticas
Este apartado no es imprescindible para entender todo el tema, por lo que te lo puedes saltar, pero me parece interesante.
El ordenador no trabaja los colores en decimal, ni en hexadecimal, ni en HSL ni en ningún otro sistema. Lo hace en RGB, pero no como lo hacemos nosotros, los humanos. Nosotros damos valores de 0 a 255, pero el ordenador hace lo mismo en binario, de manera que asigna valores de 00000000 (0) a 11111111 (255). He puesto entre paréntesis nuestra notación RGB decimal.
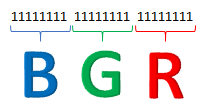
Pues bien, lo que hace el ordenador es colocar primero el valor del rojo, después el del verde y finalmente el del azul, uno detrás de otro, concatenados (en binario). De esta manera, tenemos valores como:

Esto es lo mismo que tener los 8 unos y ceros del rojo, sumarle los 8 unos y ceros del verde, multiplicado por 1 0000 0000 (un 1 y 8 ceros), y luego sumarle los 8 unos y ceros del azul, multiplicados por 1 0000 0000 0000 0000 (un 1 y 16 ceros).
Por lo tanto, una vez tenemos el valor de un color, lo que tenemos que hacer es dividir entre 1 0000 0000. De esta manera, lo que queda es B+G. El resto será R. Si dividimos B+G entre 1 0000 0000, nos queda B. El resto será G. Todo esto operando en binario. Hay que tener en cuenta que es lo mismo que dividir en decimal entre un uno seguido de ceros. Lo que hacemos es “correr la coma”, y la parte entera será B+G, y la parte decimal será R.
Pero esto lo hace el ordenador por detrás, nosotros no lo vemos. Con lo que trabajamos es con el valor decimal. Esto es, el valor con 24 ceros y unos (que son los 8 bits de cada color, uno detrás de otro) transformado a decimal. Si pasamos el valor con los 24 ceros y unos a decimal, nos quedará un número entre 0 y 16.777.215, que es el valor decimal del color.
Para extraer los colores rojo, verde y azul haremos las mismas operaciones que hacíamos en binario, pero traducidas a decimal. Supongamos que tenemos un valor como 11.000.000. Lo primero es dividirlo entre 1 0000 0000 (binario), que es 256 en decimal. El resto será el color rojo. Y seguimos con las mismas operaciones que hemos comentado un par de párrafos más arriba. Por eso, las fórmulas que encontramos son las siguientes:
ROJO-> =RESIDUO(valor;256)
El valor equivalente a Rojo y Verde sería:
AZULVERDE-> =COCIENTE(valor;256)
De la misma manera, el verde sería:
VERDE-> =RESIDUO(azulverde;256)
o lo que es lo mismo:
VERDE-> =RESIDUO(COCIENTE(valor;256);256)
Y el rojo sería:
AZUL-> =COCIENTE(azulverde;256)
o lo que es lo mismo:
AZUL-> =COCIENTE(COCIENTE(valor;256);256)
En nuestro ejemplo con color=11.000.000, los colores R, G y B que nos quedarían serían los siguientes:
R = RESIDUO(11.000.000;256) = 192
G = RESIDUO(COCIENTE(11.000.000;256);256) = 216
B = COCIENTE(COCIENTE(11.000.000;256);256) = 167
Por lo que el color 11.000.000 es el RGB(192,216,167)
En VBA podemos hacer las mismas cuentas de la siguiente manera:
R = Col Mod 256
G = (Col \ 256) Mod 256
B = (Col \ 256 \ 256)
En algunos sitios podrás ver la fórmula del azul así:
B = (Col \ 256 \ 256) Mod 256
En realidad puedes comprobar que el resultado es el mismo.
La operación inversa es mucho más sencilla, ya que hay una función en Excel que nos hace todo el trabajo:
valor_decimal = RGB(rojo, verde, azul)
Pasemos al ejercicio
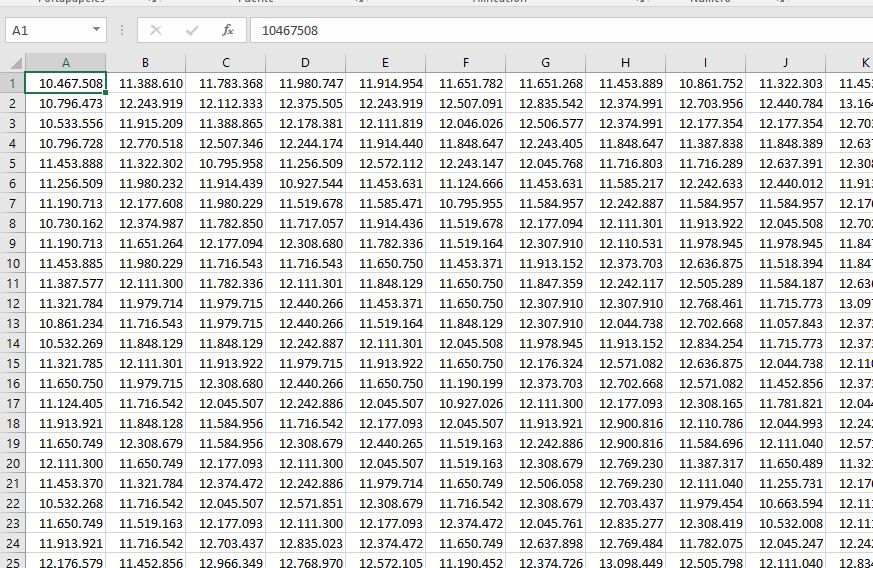
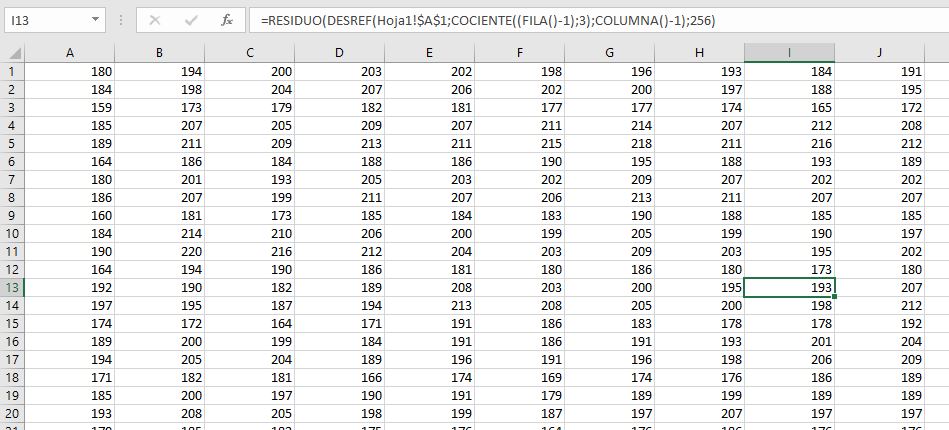
Hemos tomado la imagen del principio de la entrada de Los Girasoles de Van Gogh. La hemos tratado con un programa que nos ha extraído el valor del color por cada pixel, y nos devuelve una matriz de valores en csv. Para esto se puede utilizar cualquier programa que extraiga los valores en formato texto, como pueden ser el Matlab (de pago) o el ImageJ (gratuito). En mi caso, he utilizado ArcGIS porque ya lo tenía instalado. El resultado es una tabla con 400 filas y 319 columnas (¿recuerdas que al principio reduje el tamaño de la imagen a 319×400?).

Estos valores no nos sirven tal cual. Tenemos que reducirlos a sus tres componentes. Por eso, utilizaré una segunda pestaña (Hoja2) donde pondré unas fórmulas que hagan referencia a cada una de las celdas de la Hoja1, de manera que las tres primeras filas de la hoja2 harán referencia a la primera fila de la hoja1, las filas 4ª a 6ª de la hoja2 harán referencia a la segunda fila de la hoja1, etc. Eso lo conseguiré utilizando DESREF. Al final, en la Hoja2 habrá 1200 filas y 319 columnas.
Esto se hace marcando como celda inicial $A$1, y en filas utilizaremos COCIENTE(FILA()-1;3) y en columnas, COLUMNA() – 1
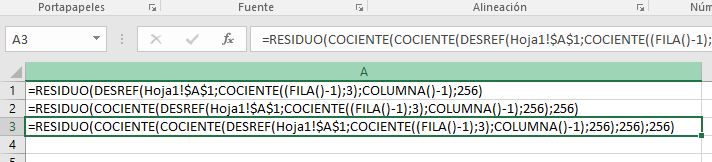
Esto toma el valor de la fila de cada celda, le resta 1 y lo divide entre 3. Nos quedaremos con la parte entera de esta división. Así, cualquier celda en las filas 1, 2 o 3 devolverá 0. Las filas 4, 5 o 6 devolverán 1, etc. Una vez tenemos esto, solo tenemos que hacer las combinaciones de divisiones y residuos para que nos devuelva el color rojo, verde y azul de cada uno de los valores de la Hoja1. Utilizando las funciones FILA y COLUMNA me aseguro de que la misma fórmula me sirve para toda la hoja simplemente arrastrándola. Como los cálculos son diferentes en las tres filas, pondremos en A1, A2 y A3 las tres fórmulas. Luego es extenderlas a todas las celdas simplemente arrastrando. Las fórmulas serán:

Tras extenderlo a las 319 columnas y a las 1200 filas, lo que obtenemos es:

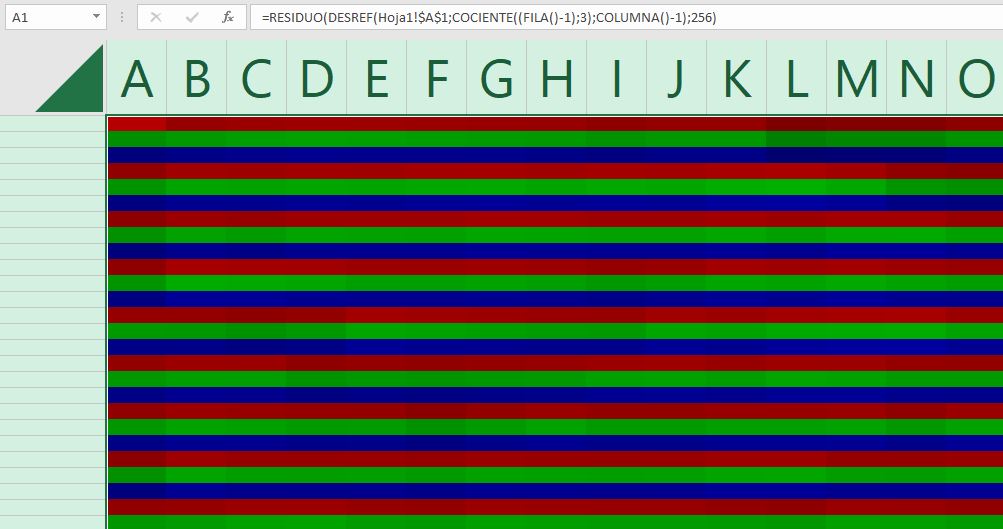
Para mejorar el efecto, vamos a reducir los tamaños de las celdas. Seleccionamos toda la tabla y cambiamos el valor de la altura de filas a 3,00 (4 píxeles) y el valor del ancho de columnas a 1,71 (17 píxeles). Una vez hecho esto, hay que cambiar los colores. Esto lo haremos con un formato condicional. Lo aplicaremos de manera que el color de la celda dependa del valor que contiene. Esto es, seleccionaremos Nueva Regla de formato condicional, y una vez ahí marcamos “Aplicar formato a todas las celdas según sus valores”. Marcaremos escala de 3 colores. En los tres colores seleccionaremos “Número”, y utilizamos 0, 125 y 255. Los colores que aplicaremos los seleccionaremos entre “más colores”, y elegiremos la combinación (0,0,0) para el número 0, (125,0,0) para el número 125 y (255,0,0) para el número 255. Así tenemos la escala de rojos. Hacemos lo mismo para verde y azul en las filas 2 y 3, con los mismos valores, pero en su color correspondiente. Finalmente extendemos el formato a las 400 filas. queda algo así:

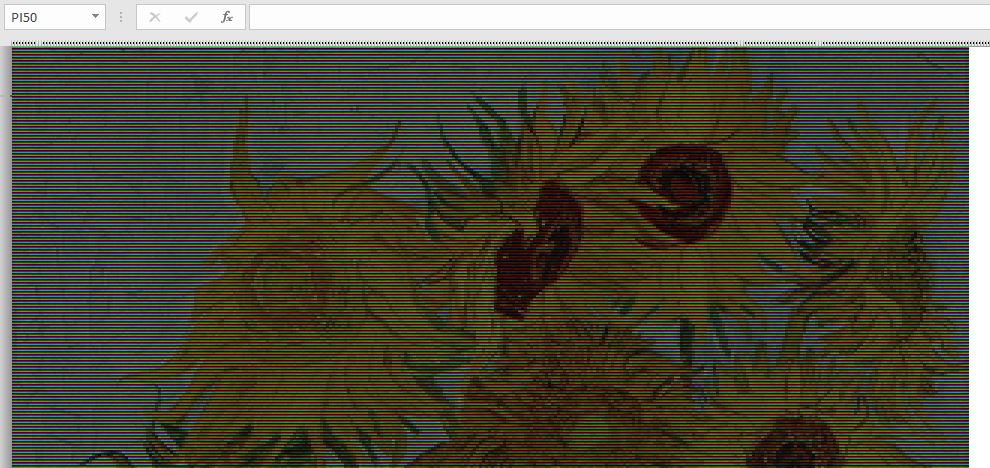
Una vez hecho esto, simplemente nos queda reducir el zoom al mínimo que se vea (15 o 20%) y las células conos de tus ojos combinarán los colores verde, azul y rojo que detectan… ¡MAGIA!

Si has llegado hasta aquí…
Si has llegado hasta aquí te mereces que te regale el archivo que he preparado. Dejo el enlace:
[sociallocker]Vincent_Willem_van_Gogh_319_400px[/sociallocker]
Solo queda indicar que el archivo pesa un poquito (casi 4 Mb). Ten en cuenta que es como si fuera un archivo de imagen sin ninguna compresión, y luego le hemos añadido la información del formato condicional. Además, Excel pensará un ratito mientras lo procesa. Es normal, está calculando el formato condicional de unas 150.000 celdas.
Espero que con este divertimento quede más o menos claro el sistema que utiliza Excel para manejar los colores.
